JSON:API, el objeto data
Escribió jok3rcit0, hace 5 años
Para leer este post el único requisito es que lean mi post anterior, ya que esto es la continuación de. Les dejo aquí el link.
Bien, pues sin más rodeo continuemos, el elemento por el que empezaremos en Data, ya que es el más importante pues contiene la información principal del documento.

En caso de tener 1 solo registro puede ser un objeto o un array de objetos si se obtienen varios registros. O bien según sea el caso puede ser null o un array vacío.
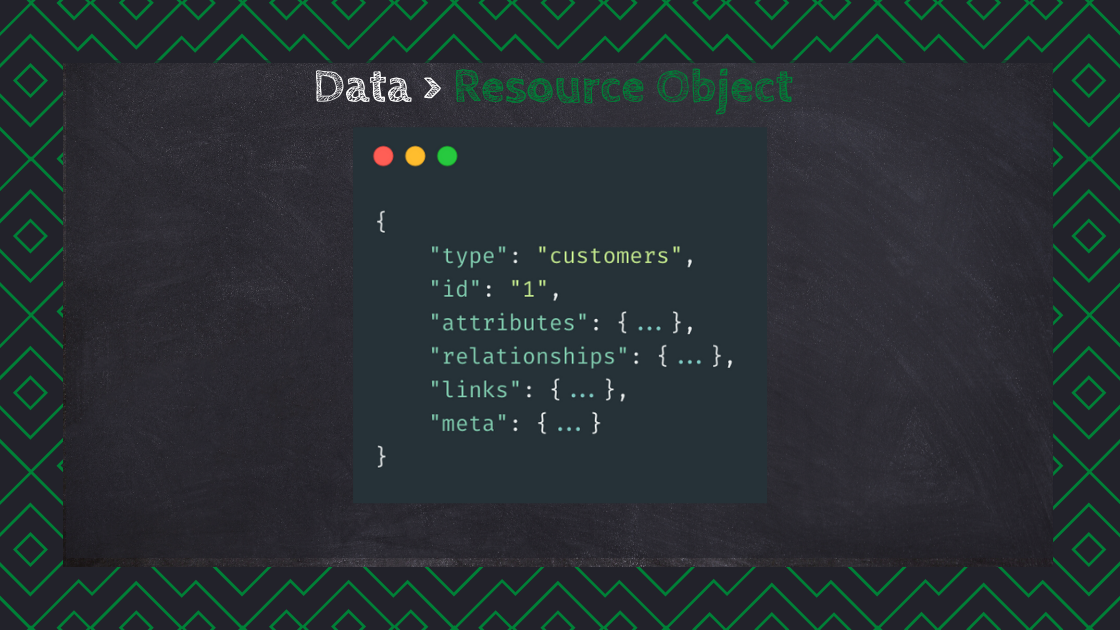
A cada uno de estos objetos se le conoce como Resource Object, y lo que debe contener cómo se aprecia en la imagen es un tipo y un identificador por mínimo y ambos valores deben ser strings. Si solo contiene lo mínimo requerido, se le conoce como un Resource Identifier Object, ya que solo sabemos que es el customer con id 1. Adicionalmente puede contener:
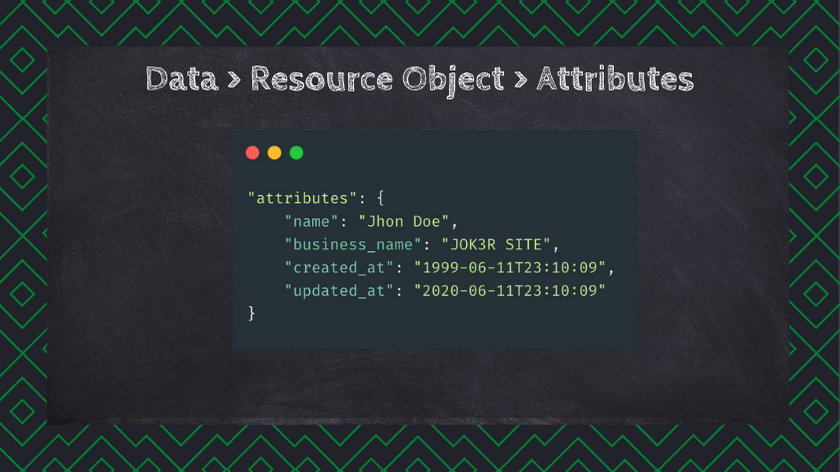
attributes
relationships
links
meta
Veamos cómo se forma cada uno.
#Attributes

#Relationships

El campo relationships que contiene las relaciones, y cómo podemos ver cada elemento es el tipo de recurso y dentro debe existir al menos uno de los 3 elementos.
En data tenemos los objetos identificadores de recurso, pero no tenemos los atributos, esto con el fin de mantener el peso de las respuesta y si el cliente necesita esos recursos, ya sabrá cual es el id.
Links es un objeto que contiene al menos uno de estos elementos, self / related. Self es un enlace para la relación en si, este permite manipular directamente la relación. Related es el enlace al recurso relacionado, nos devolverá dentro del elemento data el resource object de Address, en este caso.
Por último Meta es cualquier información adicional que se quiera dar.

Recapitulando, este es el resource object y los elementos que puede contener, recordemos que obligatorios solo son el type y el id y el resto son opcionales.
Listo, hemos visto la estructura de Data, en el post pasada les hable de meta y jsonapi que son bastante sencillos. Así que veamos links. En el siguiente post por que esto ya se extendió.
~Happy Coding
También te puede interesar
Una especificación para construir API's
Si alguna vez has discutido con tu equipo sobre la forma en que deberían formatearse sus respuestas este post es para ti
Configurando mi terminal en Macbook Pro
Configurando mi nueva MacBook para desarrollo. ¡Mi terminal sigue siendo mi refugio en este mundo cambiante! ✨🖥️
Capturas de pantallas en MacOs
Las capturas de pantalla se han devorado mi escritorio así que he decidido moverlas y renombrarlas con este truco en mac